
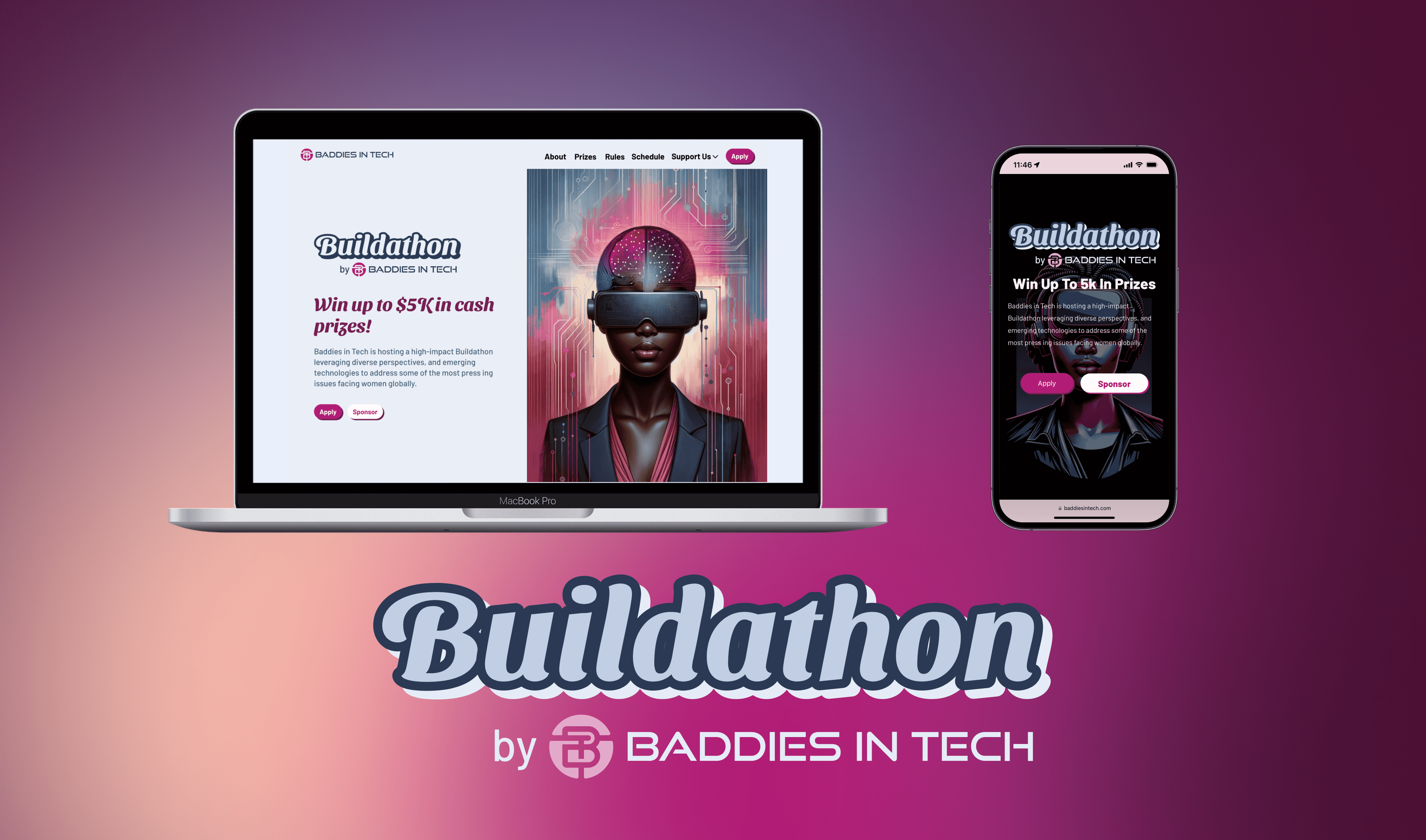
Buildathon
First of its kind virtual hackathon for Women and Allies.
Project Brief
I designed the website for the very first virtual Hackathon focusing on Women's Rights. I took over for the previous designer very early on when the design was only wireframes. This was a unique event, so I had to be creative and innovative while working with a cross-functional team of designers and engineers. By the end of the Buildathon, we had 235 Participants.


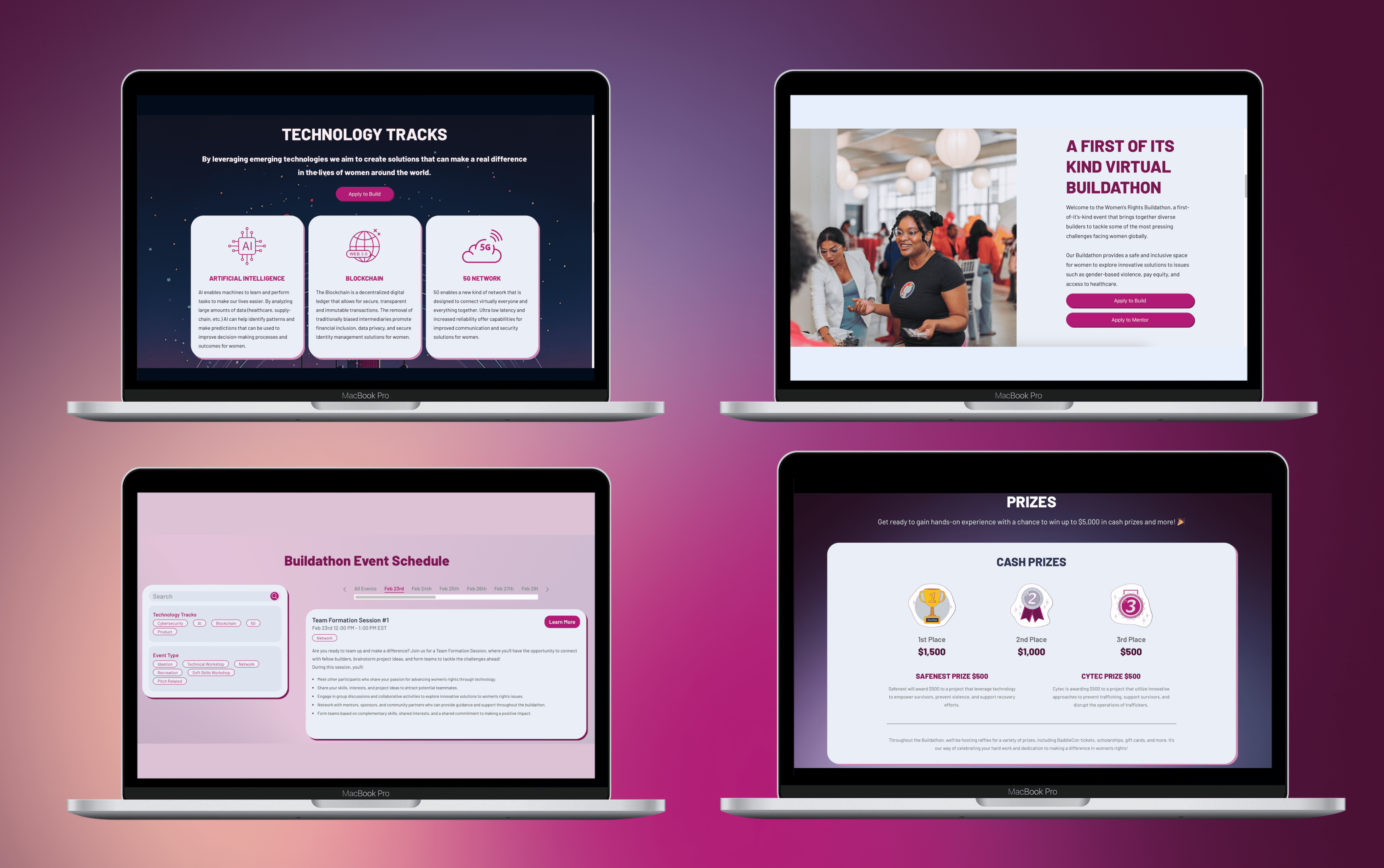
Final frames of technology tracks, info, events page, and prizes on desktop.

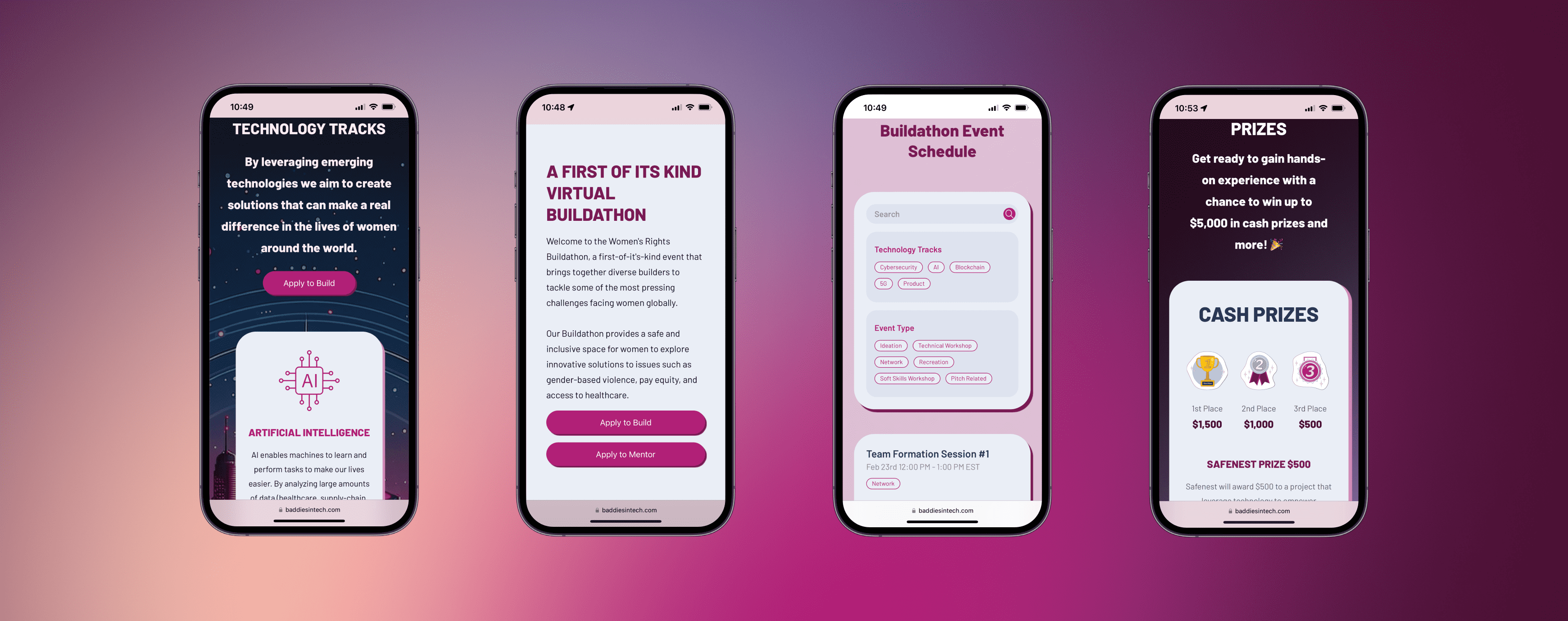
Mobile view of technology tracks, info, events, and prizes.
Challenges
Solution
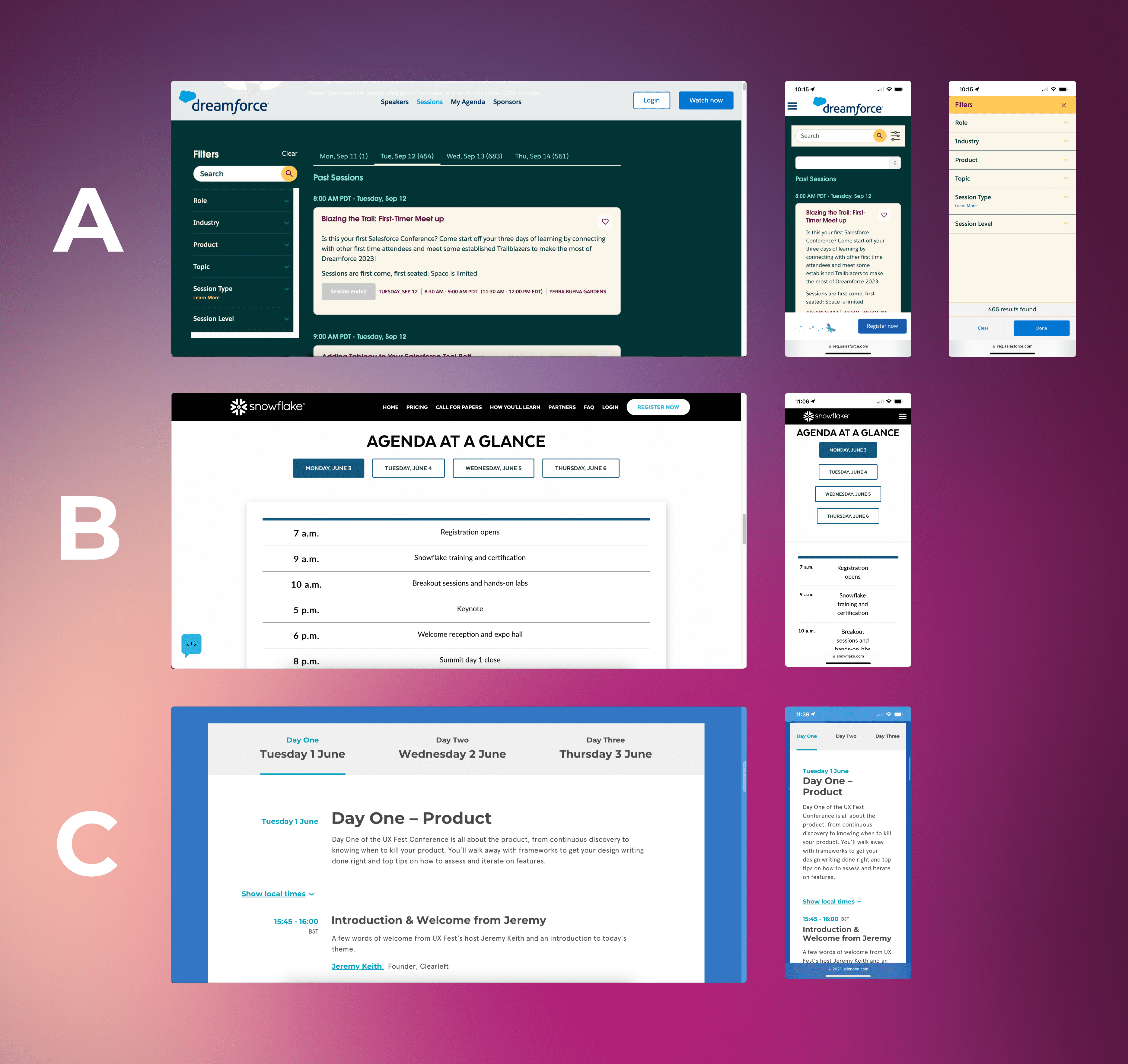
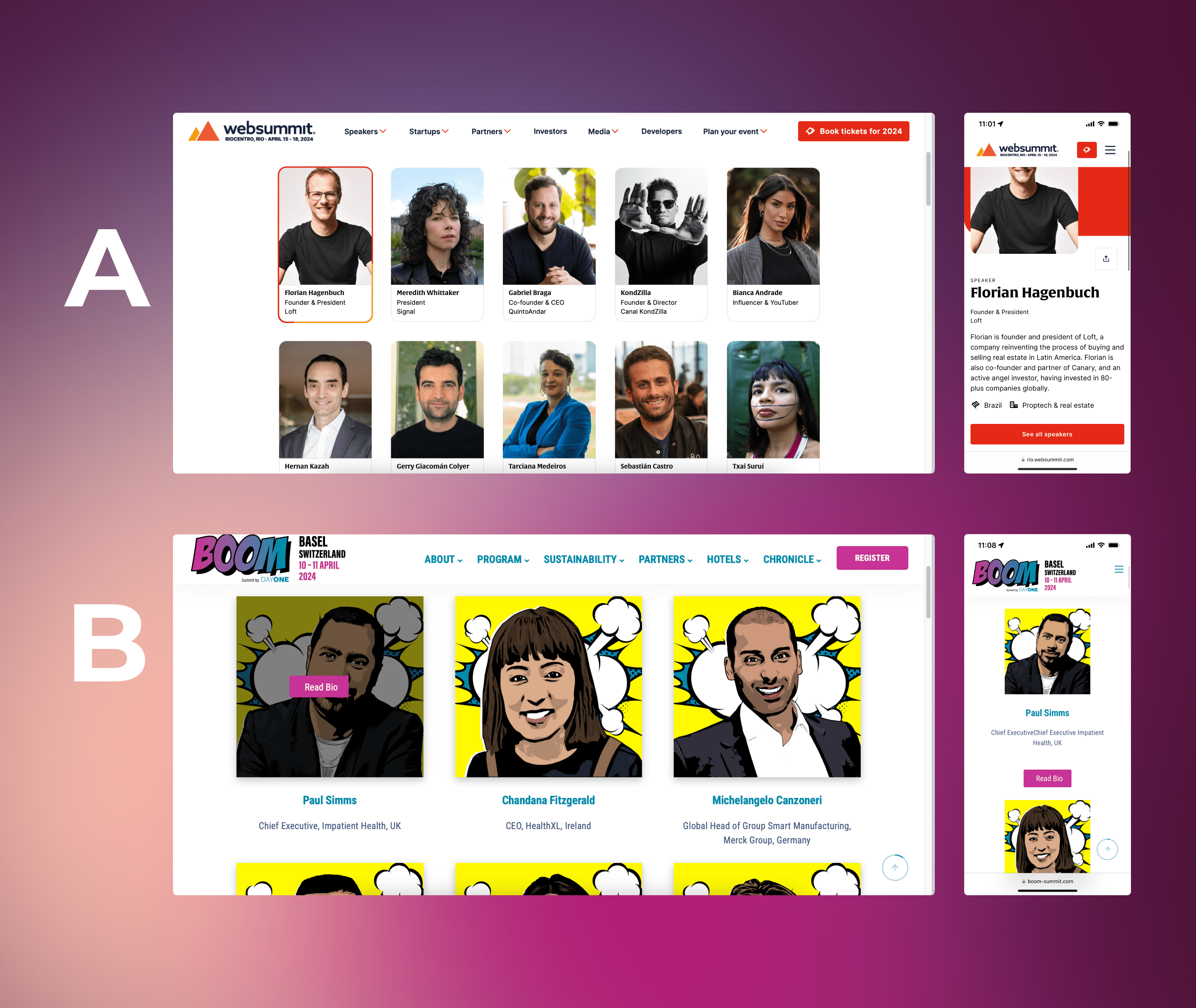
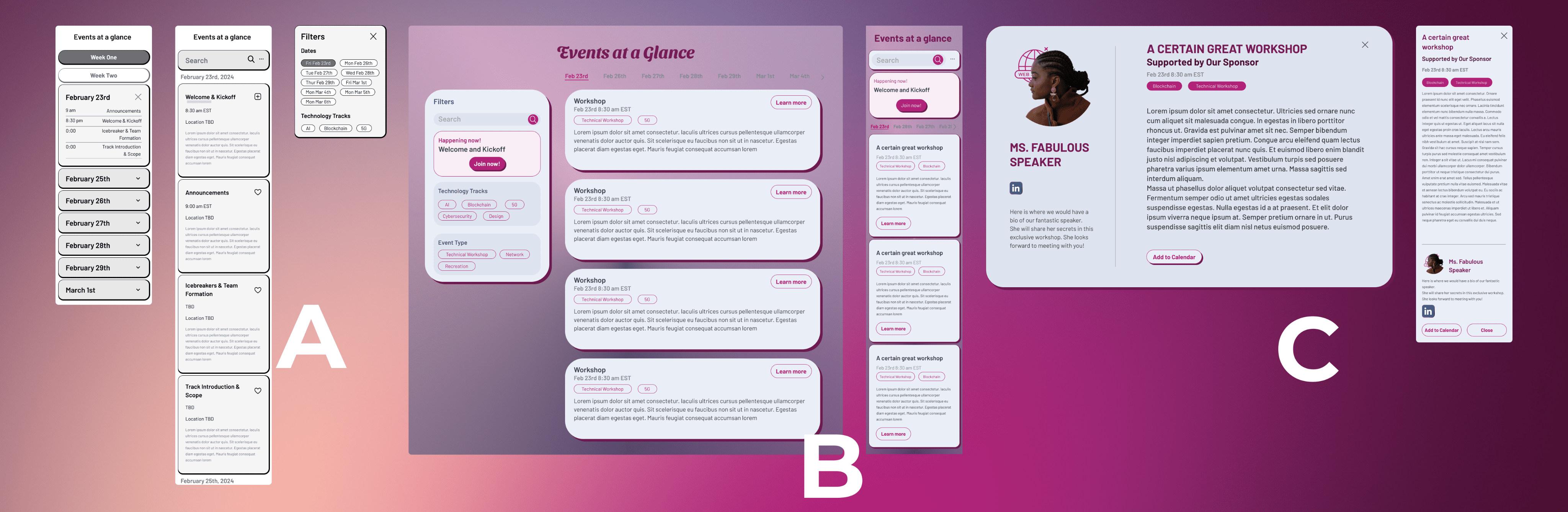
Research and Competitive Audit
Advantages: Organized view of dates and events.
Improvements: Less filters for less clutter on mobile.
Figure B - Snowflake
Advantages: Can view events at a glance.
Improvements: Use more space to add more info like speakers and workshop info.
Figure C - UX Fest
Advantages: Simple schedule view.
Improvements: Could use more color and more style.


Advantages: Clear view of all speakers and headshots.
Improvements: Add networking info such as LinkedIn.
Figure B - BOOM
Advantages: Can Speakers at a glance. Stylization is unique to BOOM.
Improvements: Offer more info on the speakers such as bio and contact information.
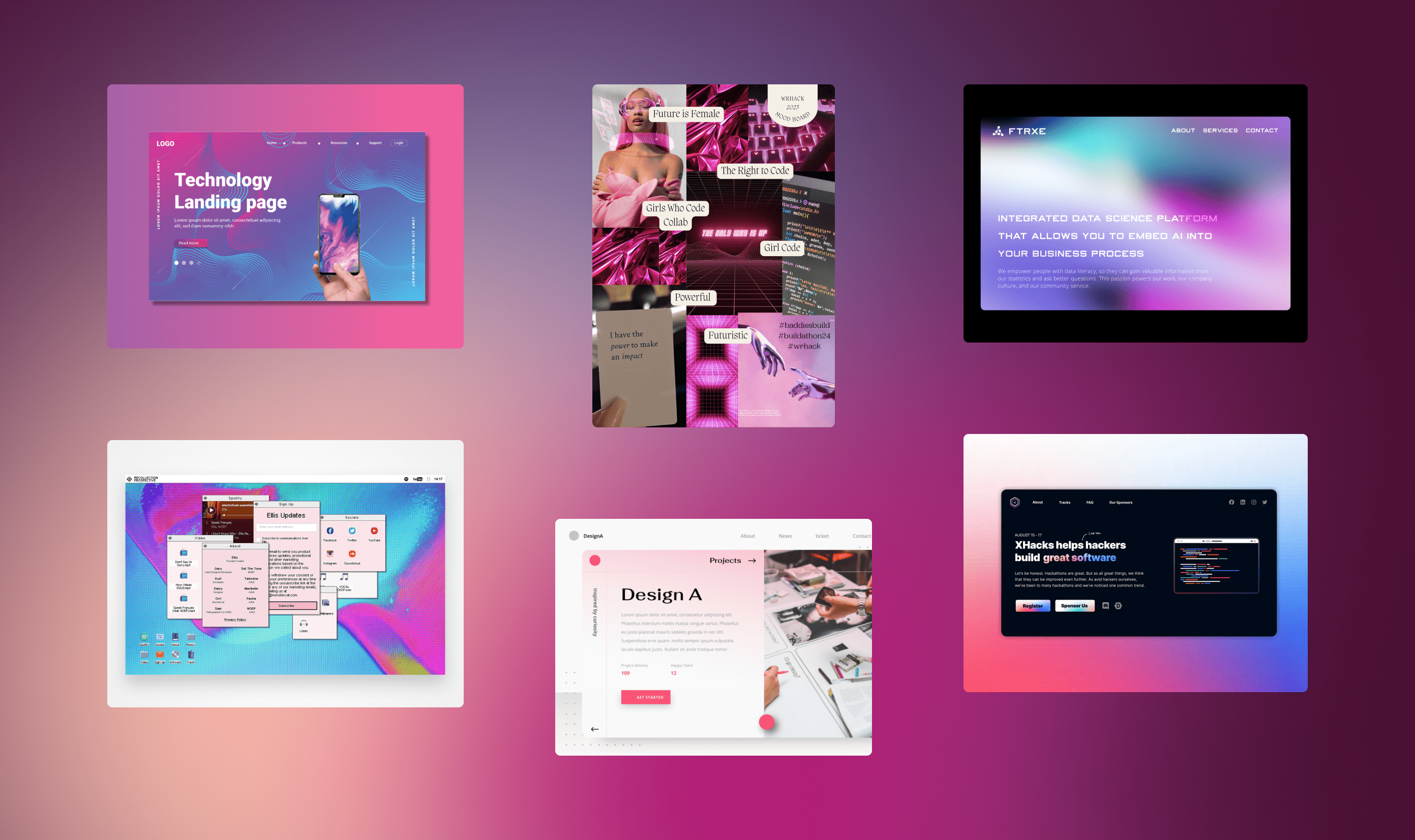
Inspiration

We wanted a “futuristic” and “empowering woman” feel. So we took inspiration from other websites to get an idea where we want to go forward.
Wireframes

Following a mobile-first approach, I needed to figure out how to display events and place a filter. Originally, I was going to place specific dates on the filter, but then I realized it looks very cluttered and takes up too much space.
First version of events page for desktop and mobile. The layout works, but text was tricky to read, which we did change for a more readable color later. I also tweaked the filter so there was only a few pills and moved the events to the top of the events boxes.
Users will be able to not only see more information of events they are interested in, but they will also have the option to add it to their calendars so they don't miss out.

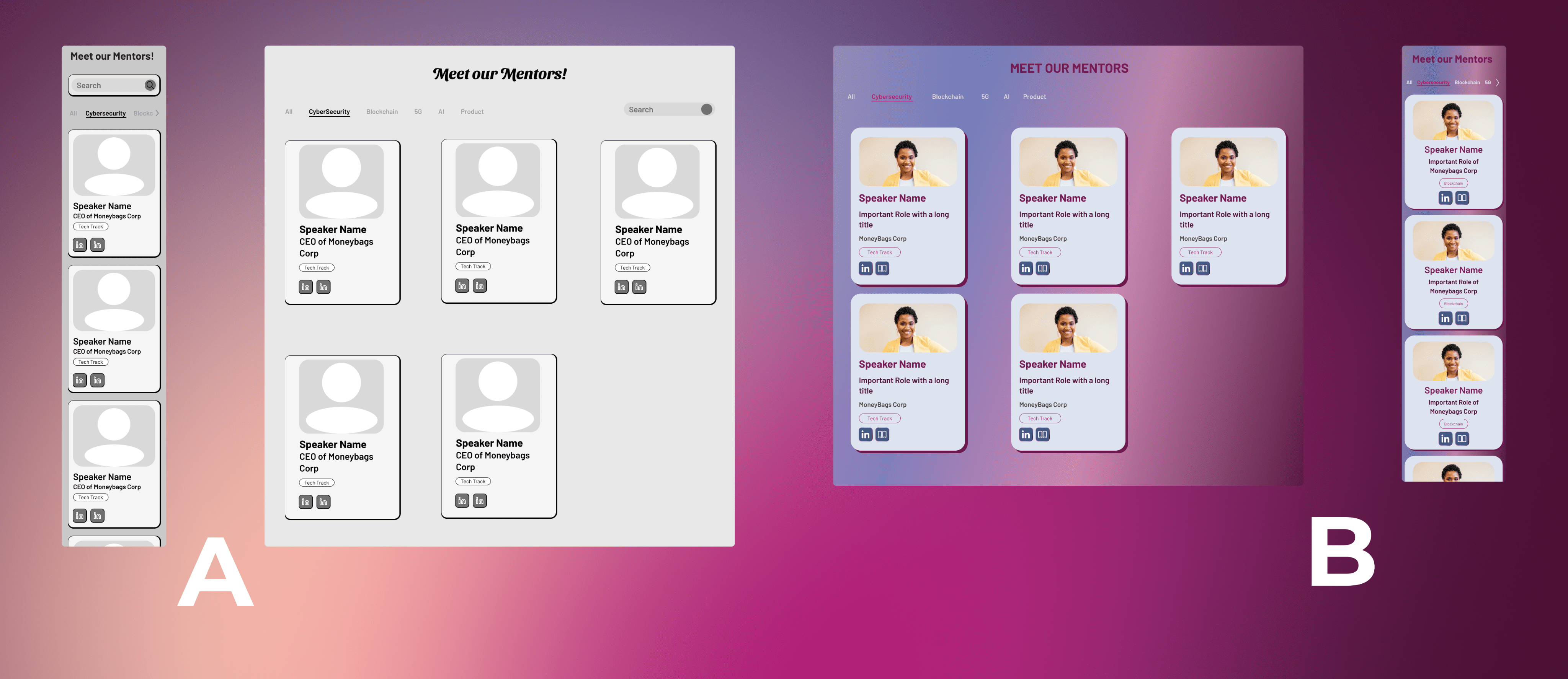
I also needed to showcase our mentors leading the events.
I made sure to include their LinkedIn for networking.
Success Metrics
Conclusion
This was my very first project where I collaborated with a cross-functional team and have a live website. I learned a lot about communication consistency, received and implemented feedback from my team, and worked with developers to create a fully functioning website. I also learned the importance of having a stronger designer voice and having more confidence in my mockups and I can't wait to create more websites. With the very first virtual Buildathon, we had a great turnout. I am proud to be able to set up a foundation for the next Buildathons and I can't wait to see what the future holds.
